
Die eigene Szene für den Microsoft Teams Together Mode (Zusammen Modus)
Auf der Microsoft Build #MSBuild wurde die Preview des Developer Portal vorgestellt. Und in diesem Portal ist es nun möglich für den Microsoft Teams Zusammen-Modus eigene Szenen ohne eine Zeile Programmiercode zu erstellen. Wie ihr das machen könnt, zeige ich euch in diesem Artikel.
Developer Portal
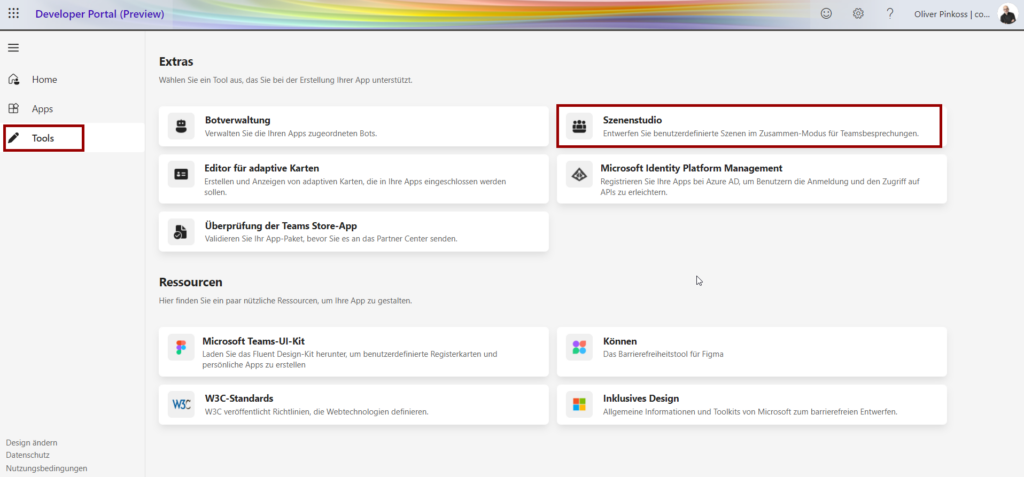
Das neue Developer Portal ist noch in der Preview und wird das App Studio wohl ablösen. In dem Portal können App Manifeste verwaltet werden, ist z.B. der Editor für Adaptive Cards integriert und viele weitere nützliche Tools. Und unter anderem auch das Szenenstudio für den Together Modus. Starten wir das Developer Portal (https://dev.teams.microsoft.com/) und wechseln in das Untermenü Tools.

Dort finden wir das Szenenstudio um unsere eigene Zusammenmodus-Szene zu verwalten und erstellen.

Hintergrundbilder vorbereiten
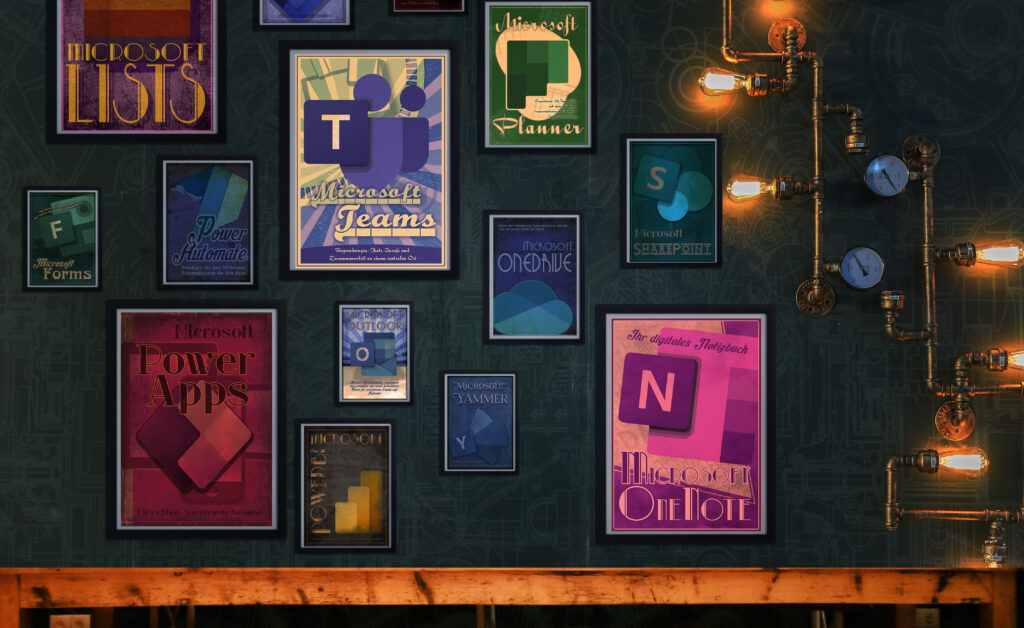
Bevor wir die Szene erstellen, benötigen wir erstmal die passenden Hintergrundbilder. Man kann am einfachsten ein Bild als Hintergrund verwenden, allerdings können mit Hilfe von mehrere Bildern wo Teile einfach transparent dargestellt sind um der Szene eine gewisse räumliche Tiefe zu geben. In meinem Beispiel habe ich ein Hintergrund als Bild erstellt und dazu ein zweites Bild mit einem Tisch.


Der erste Szene
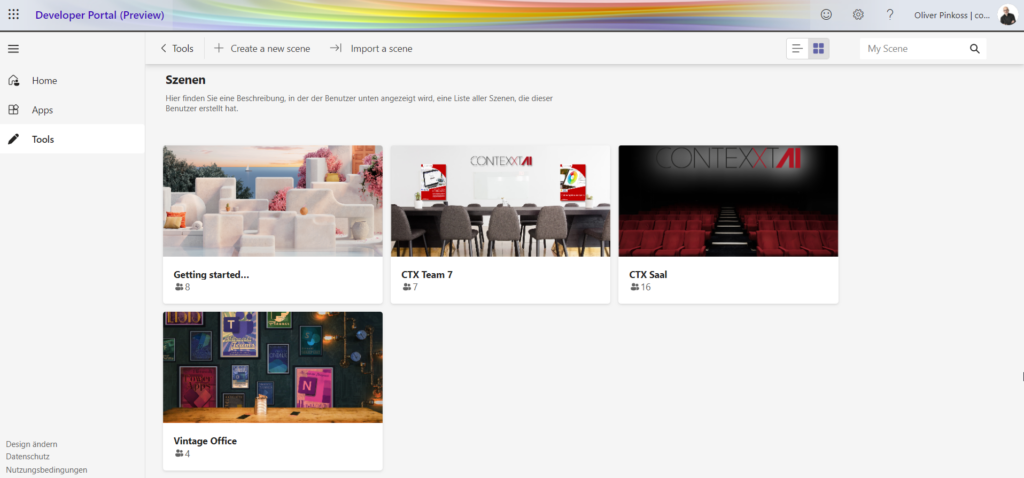
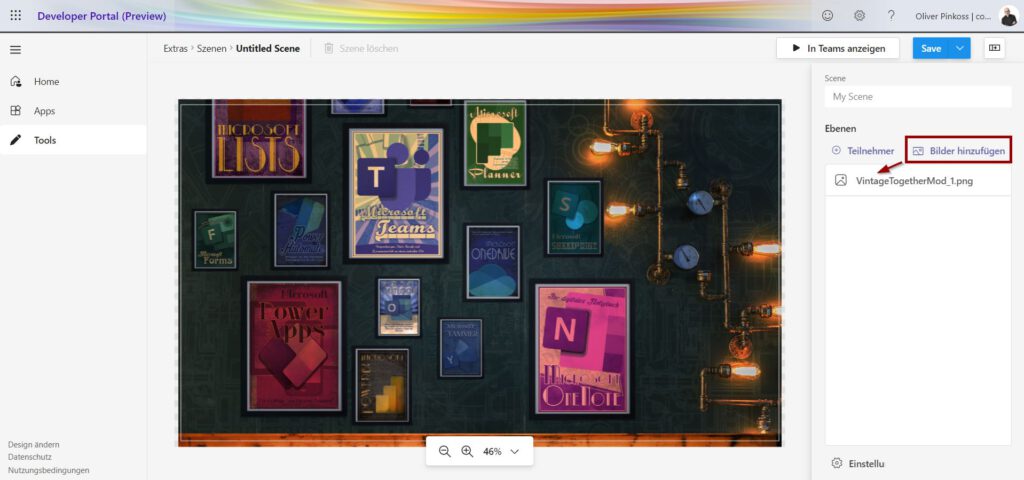
Starten wir nun mit unsere ersten eigenen Szene. Dazu klickt man auf [Create a new Scene] und fügen dann gleich das erste Hintergrundbild hinzu.

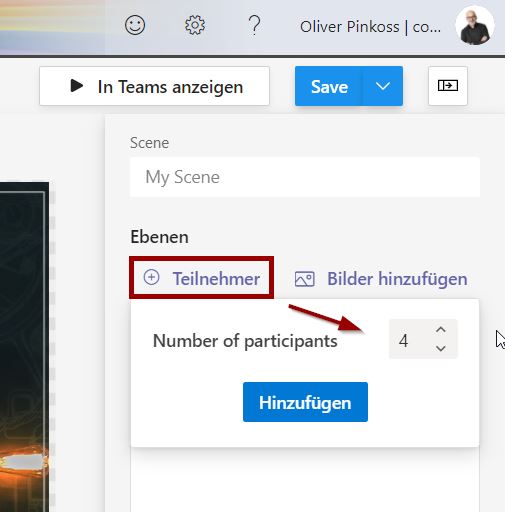
Im folgenden Schritt fügen wir die gewünschte Anzahl der Teilnehmer in die Szene ein. In diesem Beispiel nehmen wir vier Personen. Maximal können bis zu 50 Teilnehmer in eine Szene eingebaut werden.

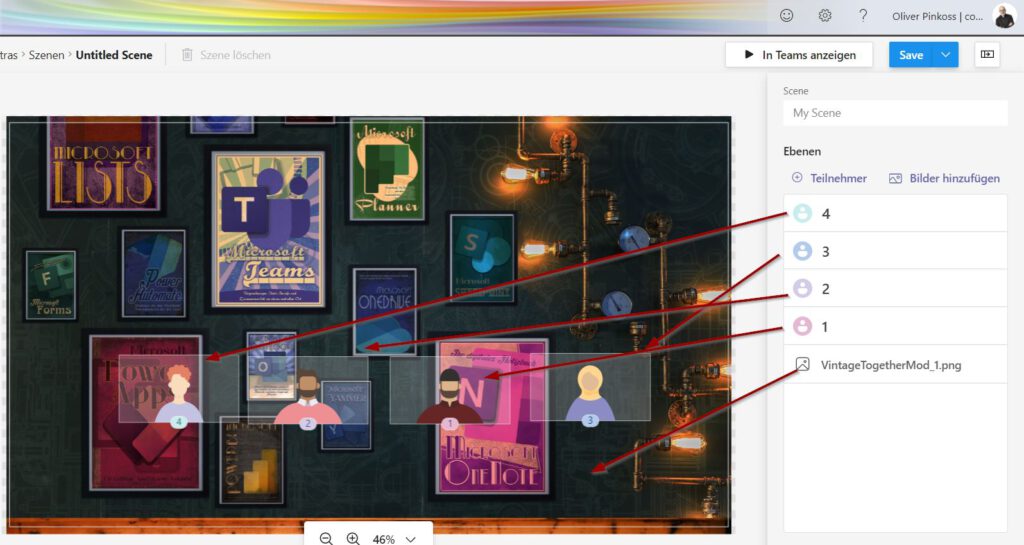
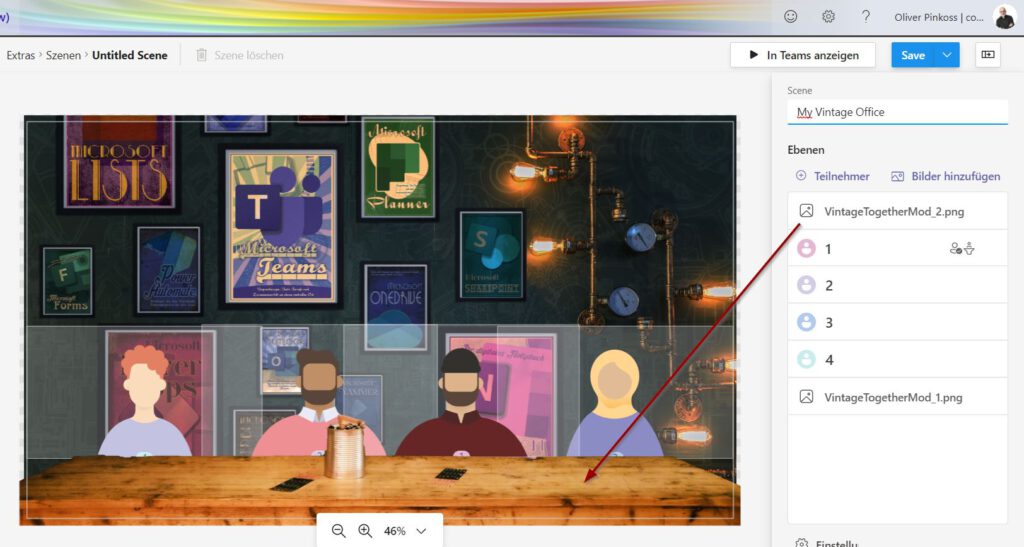
In der Übersicht sieht das dann so aus:

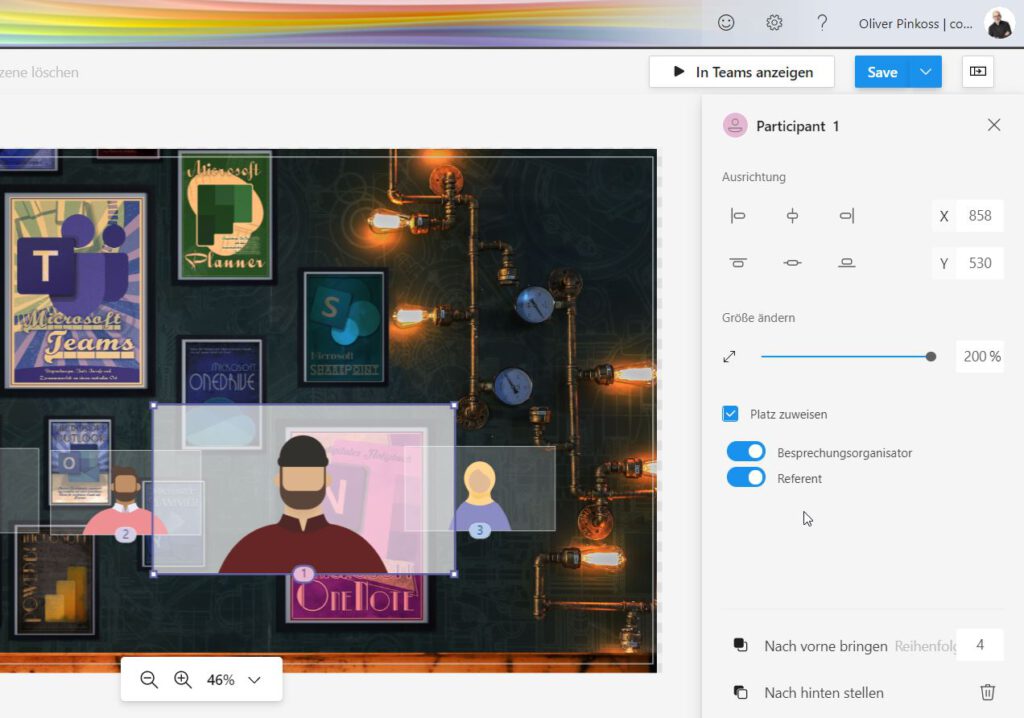
Jede Ebene kann noch über die Eigenschaften angepasst werden. Dazu klickt ihr eine Ebene an und seht die zur Verfügung stehenden Eigenschaften.

Die Teilnehmer können zum Beispiel in der Größe angepasst werden und man kann einem Teilnehmer einen festen Platz über die Rollen Besprechungsorganisator und/oder Referent zuweisen.
Wenn jetzt alle Teilnehmer angepasst sind wie in meiner Szene auf die Größe 200% kann das Element einfach per Maus auf die gewünschte Position verschoben werden. Zum Schluß muss noch das zweite Bild (der freigestellte Tisch) als oberste Ebene hinzugefügt werden.

Jetzt geben wir der Szene noch einen passenden Namen und speichern das Ganze.
In Microsoft Teams anbinden
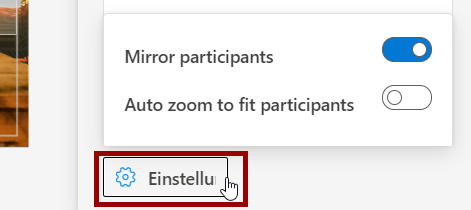
Bevor wir die Szene in Teams einbinden nehmen wir noch ein paar globalen Einstellungen vor. Die erste Einstellung “Mirror participants” spiegelt dann die Teilnehmer und “Auto zoom to fit participants” passt die Teilnehmer vom Zoom her in das Fenster an.

Zur Sicherheit nochmal speichern und dann geht es mit einem Klick auf [In Teams anzeigen] automatisch rüber in Teams. Hier ist es wichtig da die Szene als neue App eingebunden wird, das man die Berechtigungen für das hinzufügen von Apps besitzen!
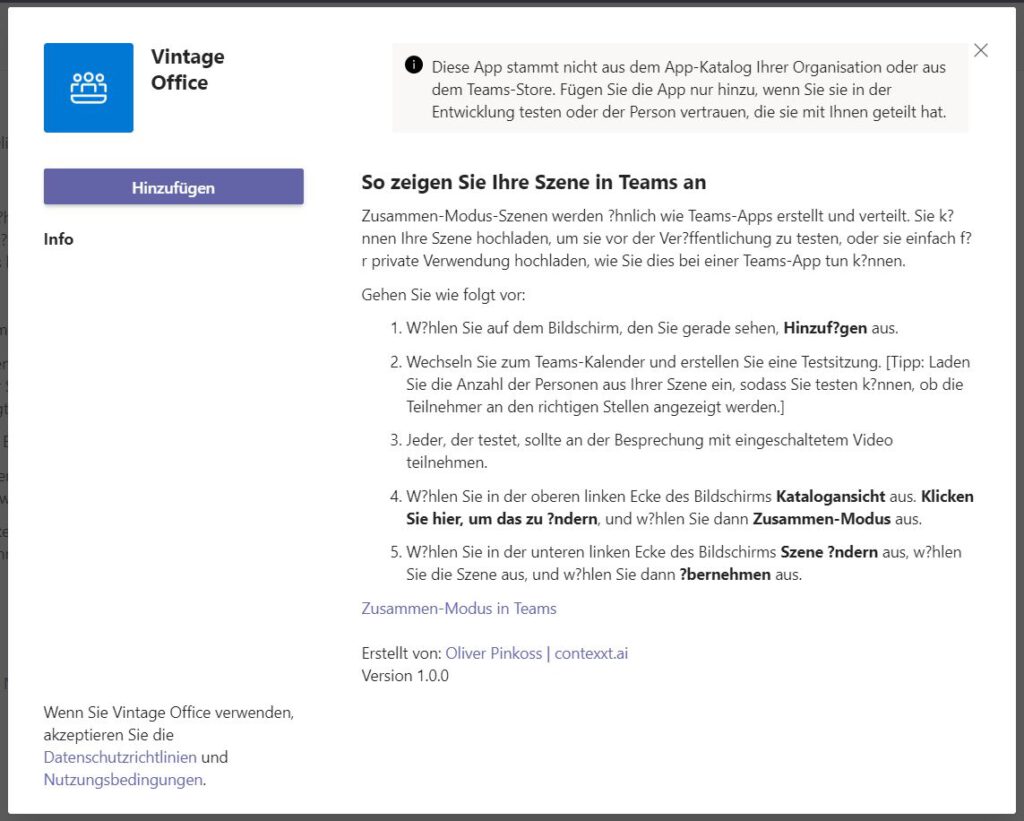
In Microsoft Teams wird jetzt die neue App die den Namen der Szene besitzt angezeigt und kann hinzugefügt werden.

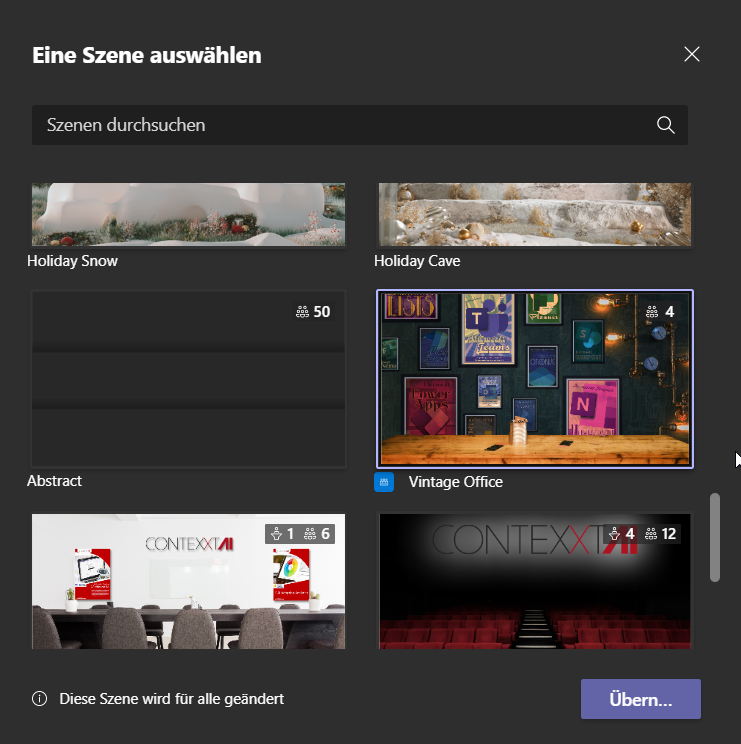
Damit steht die Szene nun in den Videobesprechungen (ab zwei Teilnehmer) zur Verfügung.


Wie ihr seht geht das alles sehr einfach und intuitiv. Also dann los und seit Kreativ. Ich habe schon ein paar Lustige Szenen auf twitter entdeckt.
Ach ja eins habe ich noch… Szenen können wohl sehr einfach verteilt werden. Im Szenenstudio kann man beim Speichern einen Export erstellen und/oder auch gleich die Szene per Link verteilen. Meine Szene habe ich hier mal zur Verfügung gestellt. Bin gespannt ob ihr sie nutzen könnt:
Zusätzlich stelle ich auch gleich hier den Export der Szene als Donwload zur Verfügung, damit ihr sie in eure Scenenstudio importieren könnt.